How can I work with dynamic web selectors?
For example buttons, or text boxes?
Is there a wildcard for this in studio pro?
How can I work with dynamic web selectors?
For example buttons, or text boxes?
Is there a wildcard for this in studio pro?
@pedro.azevedo You can use Advanced options while picking the element.
How to interact with web-elements – ElectroNeek Help Center
or
You can use x-path or CSS Selectors for dynamic elements. Click on Element-> Browser Element-> select the xpath-selector from dropdown
I always use xpath selector, but in some cases not working. Do you have an example of css selector? because there is a specific syntax to access the elements, right?
@pedro.azevedo You will get selector like you get xpath. go to developer tool-> Elements->Right click on element (the element you want to select) → copy-> Copy Selector.
For example: If you want to get selector for ‘Google Search’ button, Inspect the element and right click on it
Then Copy-> Copy Selector
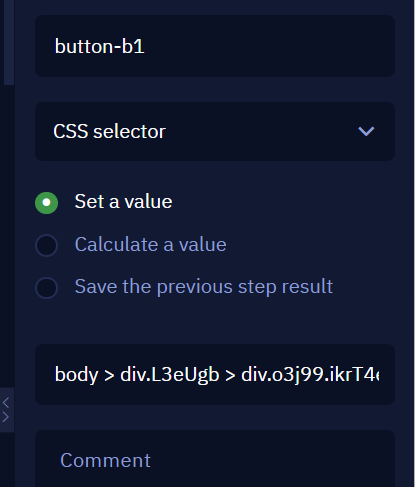
paste this in the Studio like below.

@Kudlappa_Gouder Thank you very much, taking advantage of the question, if it is a dynamic element, is it possible to “force” the element by taking something fixed in it, such as “class” or “id” or another element?
@pedro.azevedo yes, For the same element “Google Search” button, you can use selector like below.
[value=“Google Search”]
I am using Value as we dont have ID or class for this element, If you have ID or class you can use them like this
[id=“submit-button”] or [class=“butn-1”]
Thank you so much. That’s what i needed to know.