is it possible to use a variable in the selector to form a dynamic selector?
Hello @Yernur
Could you please provide more details about it?
What type of elements are you trying to select? Desktop or Web elements?
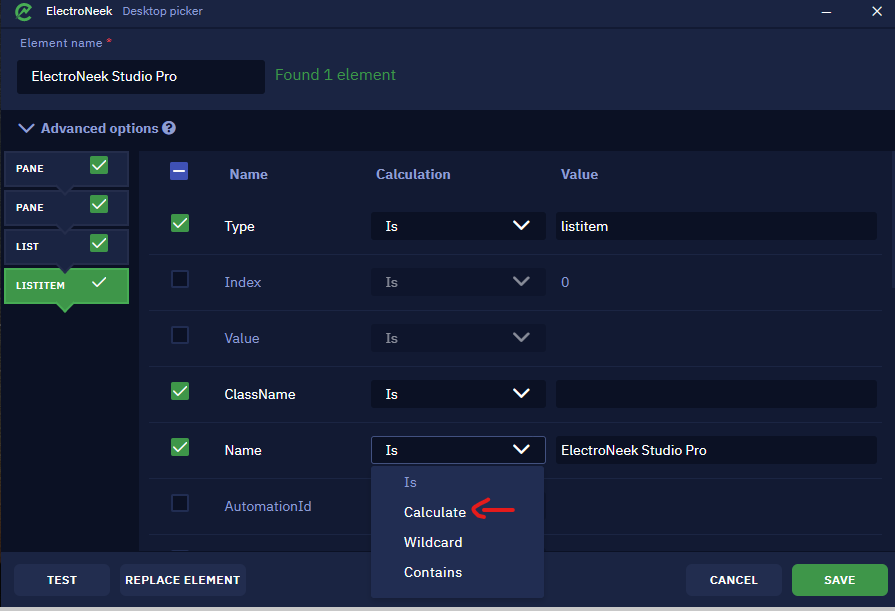
When we select an element we can change its atributes and use the “Calculate” option and use a variable on it, here:
In this way we can use variables from our workflow and make this selection dynamic.
Hello @Renan.Mancilha
this is a desktop. The selector consists of 5-6 words. I get the first word while working. I wanted to substitute the first word through a variable and the rest is not important.
but to ignore the rest of the characters, the Wildcard option is suitable here, that is *
How can these 2 options be combined? I eventually need something like this: {{variable}}*
Hello @Yernur,
In this case, could you please contact support team so they will be able to deeply analyze the situation.
Renan,
This is not working for me I set the element attribute to calculate and set to one of my variables but never works. I have a console log before and after the click element step that write the variable to console just to make sure the variable is working and the 2 console log are working.
Is there anything else that needs to be done to make sure the variables are passing into the element activity?
Hi @javierruiz,
In this case, can you verify if the variable is being define before the click on the workflow. If it is correct, I would recommend you to contact our support team, so they will be able to help with your workflow.
Thank you,
The SE helped with the issue it was because of the selector was not well defined.
Hi @javierruiz, Thanks for confirming this. Please, if you have any more questions, feel free to ask them here.
Happy Automation!!
You’re welcome and thank you all for helping.