I’ve never seen this before. It’s a Service Now website that has something called macroponent and another thing called #shadow-root, and everything is inside of the macroponent. The bot simply cannot identify any of the elements. I’ve tried the browser picker, I’ve tried XPath, I’ve tried copying the full XPath of the element I need the bot to click on, but nothing works. Even when I search on devtools, nothing is found. I can see the XPath is correct, but devtools doesn’t find anything.
Has anyone here dealt with this before? Do you know how I can deal with this?
Here is the macroponent I have copied from the website:
<macroponent-f51912f4c700201072b211d4d8c26010 component-id="laesurj" macroponent-namespace="laesurj" app-id="a84adaf4c700201072b211d4d8c260b7" global-navigation-config="{
"features": {
"record": {
"_default": {
"experiencePriorityList": [
]
}
},
"list": {
"_default": {
"experiencePriorityList": [
{
"name": "Polaris App",
"sysId": "a84adaf4c700201072b211d4d8c260b7"
}
]
}
},
"search": {
"_default": {
"experiencePriorityList": [
{
"name": "Polaris App",
"sysId": "a84adaf4c700201072b211d4d8c260b7"
}
]
}
},
"inbox":{
"_default": {
"experiencePriorityList": [
{
"name": "Service Operations Workspace",
"sysId": "aa881cad73c4301045216238edf6a716"
},
{
"name": "CSM/FSM Configurable Workspace",
"sysId": "c4e321a3530210102c30ddeeff7b12f6"
}
]
}
}
}
}" evaluated-data-brokers="{"polaris_app_shell_header_company_logo":[{"errors":[],"executionResult":{"output":{"result":{"imgSrc":"1b13f35a1b542550ad1f98e13a4bcb42.iix"}}},"executionTime":9,"parentResourceId":null,"status":200,"sysId":"a4367e327782a1108c7921e9ff5a9934"}],"polaris_app_shell_menu_headers":[{"errors":[],"executionResult":{"output":{"result":[{"template":"tree","order":1,"label":"Todos ","id":"d6e462a5c3533010cbd77096e940dd8c"},{"template":"favoriteList","order":2,"label":"Favoritos","id":"1b682fe1c3133010cbd77096e940dd18"},{"template":"historyList","order":3,"label":"Histórico","id":"c51543a5c3133010cbd77096e940dd43"},{"template":"tree","order":4,"label":"Espaços","id":"63242b61c3133010cbd77096e940dd23","subItems":[{"label":"CSA","id":"2f2ff33218b2a5106d3d9db6615a1451","icon":"","route":{"title":"home","url":"x/asat/default-csm/home","route":"home","context":{"path":"x/asat/default-csm","experienceName":"CSA"}}}],"collapseOnSingleItem":true}]}},"executionTime":6,"parentResourceId":null,"status":200,"sysId":"820111939742e510c59bfdd3a253afbc"}],"polaris_user_settings_access_query":[{"errors":[],"executionResult":{"output":{"data":{"GlideUserSettingsAccess_Query":{"userSettingsAccess":{"showApplicationPicker":false,"showUpdateSetPicker":false,"showDomainPicker":false,"showEncryptionPicker":false,"showCryptoModulePicker":false}}}}},"executionTime":1,"parentResourceId":null,"status":200,"sysId":"79c9fd62c7113010099a308dc7c260f1"}],"polaris_app_shell_header_logo_target":[{"errors":[],"executionResult":{"output":{"data":{"GlideHeaderLogo_Query":{"getLogoURL":{"external":false,"target":"gsft_main","url":"home.do","type":"classic"}}}}},"executionTime":1,"parentResourceId":null,"status":200,"sysId":"b67e4b90c7003010099a308dc7c26094"}]}" now-id="laesurj"></macroponent-f51912f4c700201072b211d4d8c26010>
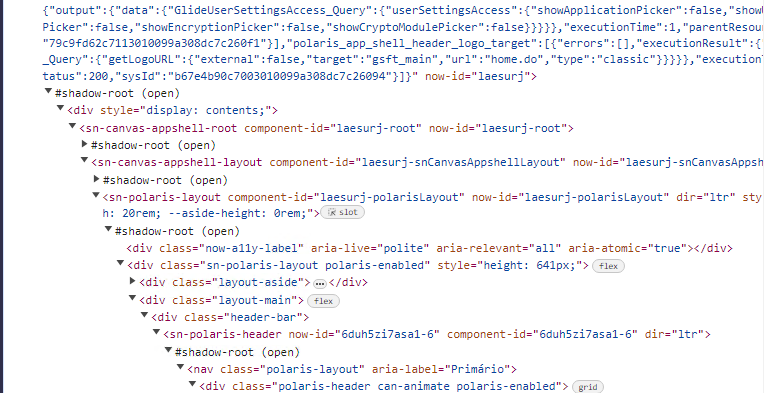
This is a glimpse of the shaodw-root:
Here is the element I need the bot to click on:
<div id="d6e462a5c3533010cbd77096e940dd8c" role="button" class="sn-polaris-tab can-animate polaris-enabled" tabindex="0" aria-expanded="false" aria-label="Todos " unpinnedleft="100.171875" style="position: absolute; margin-inline-end: 0px; left: 100.172px;">Todos </div>
Here is the full XPath of the element:
/html/body/macroponent-f51912f4c700201072b211d4d8c26010//div/sn-canvas-appshell-root/sn-canvas-appshell-layout/sn-polaris-layout//div[2]/div[2]/div[1]/sn-polaris-header//nav/div/div[1]/div[2]/div[1]
I know I can use images and coordinates, but I’d like to stick to elements as much as possible. I have no idea about how to make this work. Can somebody help me? Thank you!