An iframe is used to embed another document in the current HTML document. Imagine we need to write data, then we need to first find an iframe and enter it in the browser.
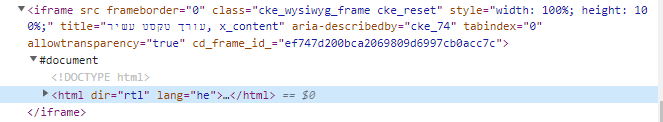
In developer tool mode, we see that the element is inside an IFrame:

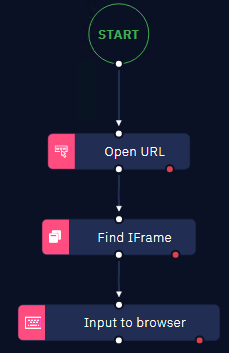
Here is an example of the logic of data entry in an iframe:

- If you have been trying to access data from an iframe, you need to use the “Find IFrame” activity. Specify the XPath selector for the IFrame. Choose the IFrame from the drop down list, for instance “Frame2”.
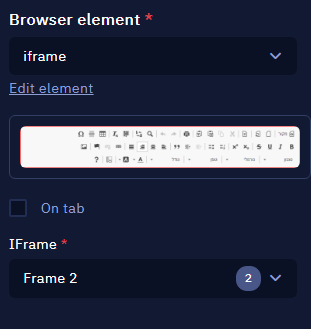
Here is how to choose the defined iframe from the drop&down list:

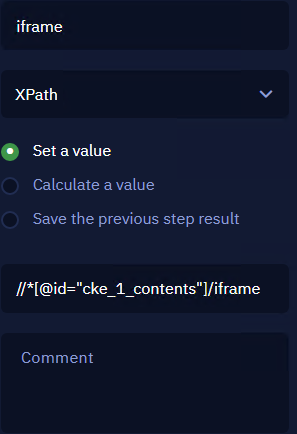
We need to define the XPath selector for IFrame:

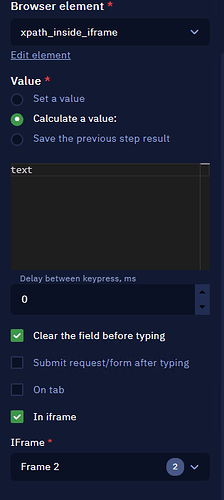
- If we need to enter data to an iframe, then we use the “Input to browser” activity. For this activity “Input to browser” we add a new browser element, set the checkbox “In iframe”, choose the iframe from the previous step ('Frame2") and add a selector for this element within the IFrame.
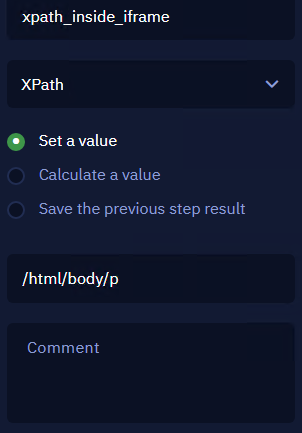
Define XPath selector for an element within an IFrame::

Select the required iframe ‘Frame2’ from the list:
Gain more insights on Iframes by navigating to this topic How to find IFrame? in our Help Center.
Happy Automation!!!