Hello everyone,
I want to click an “enter” on a web page when it meets a condition.
For example,
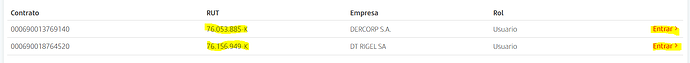
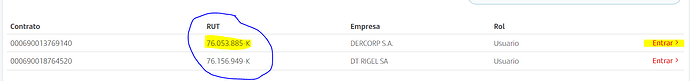
If in “rut” there is “76.053.885-K” click on that “Entrar”
or if the “rut” is “76.156.949-K” click on that “Entrar”
I have tried several ways, but I can’t do it.
“I can’t do it” does that mean you are not able to select the entrar button like electroneek is not able to find the element?
If it is so, we have 2 other ways through which you can select this element:
→ Click using xPath
→ Click using CSS
Let me know if it solves your query?
Have a wonderful day! ![]()
Hi @Muhammad_Hayyan
Thanks for your answer.
It’s not that electroneek can’t find the object, this is fine.
What I want to do is the following.
I have a Bot that runs through an API that passes it 5 variables, among them is the url (to open the website) a user and pass (for login) and a couple more. After logging in to the website, I enter another page, where I have two options (or more). One of the variables I send “RUT”. With this variable I want to identify which option to enter.
For example, I send the, this varaible → “Cuenta_Rut”: “76.053.885-K” and assign inside other variable in Studio Por. We want to use this variable to identify, which “Enter” option to click on
Hi!
I finally did it. use an if…then and then a pickup element! Thanks for all!
Oh! That’s great ![]()